ZLMediaKit+WVP安装部署

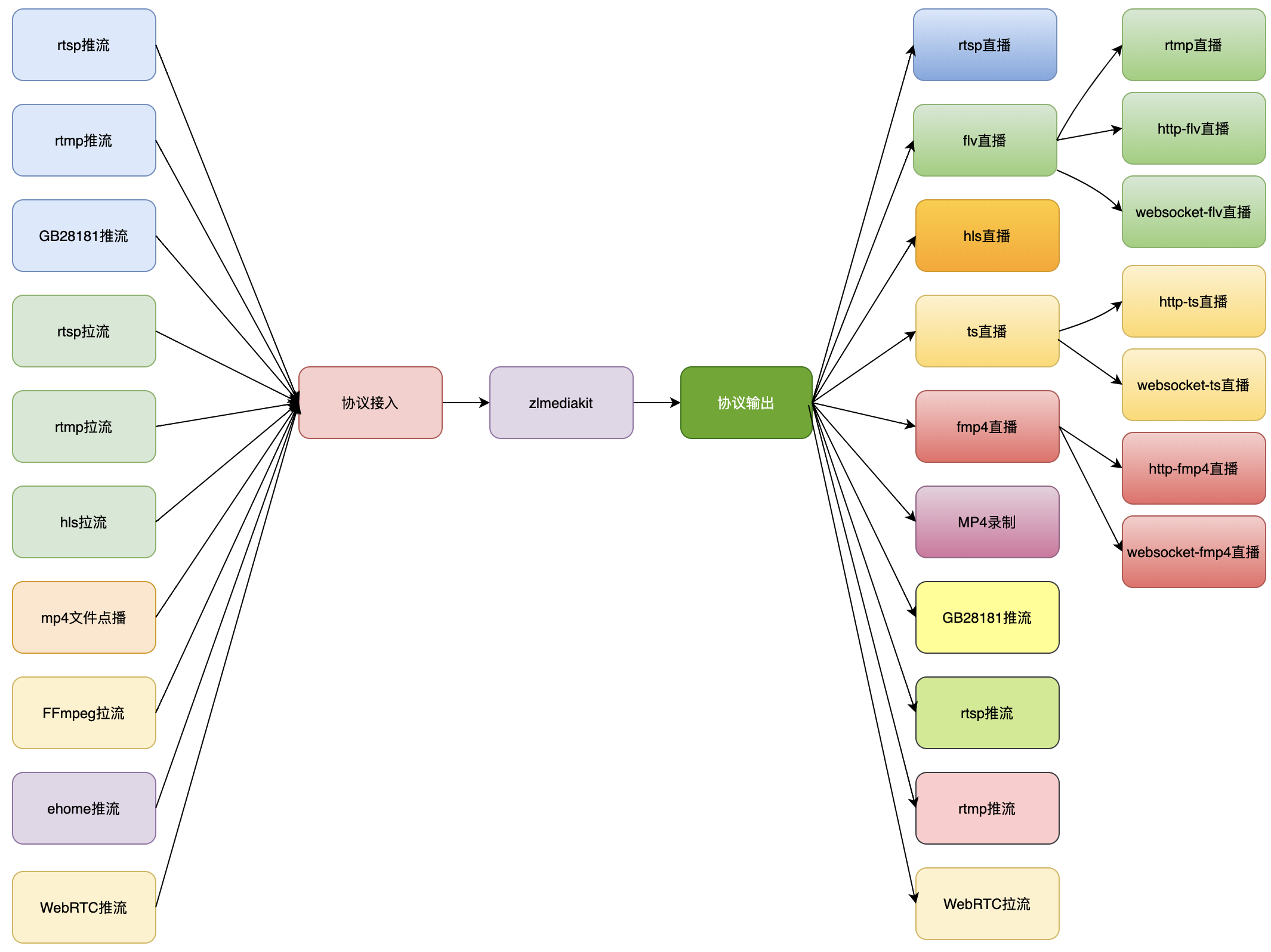
ZLMediaKit
一个基于C++11的高性能运营级流媒体服务框架 git地址
本次安装基于docker-compose,包含所有的环境,开箱即用,用于平时的开发测试是可以的。
docker-compose内容如下:
version: '3'
services:
webstack:
image: zlmediakit/zlmediakit:master
container_name: zlm
restart: always
volumes:
- ./config.ini:/opt/media/conf/config.ini
ports:
- 1935:1935
- 5080:80
- 5443:443
- 5554:554
- 9521:9521
- 10000:10000
- 30000-30500:30000-30500
- 30000-30500:30000-30500/udp
deploy:
resources:
limits:
memory: 4000M
logging:
driver: "json-file"
options:
max-size: "2g"第一次执行建议注释掉volumes部分内容,带安装完成后进入容器拷贝出里面的config.ini配置文件以便后面修改。
执行如下命令部署完成部署
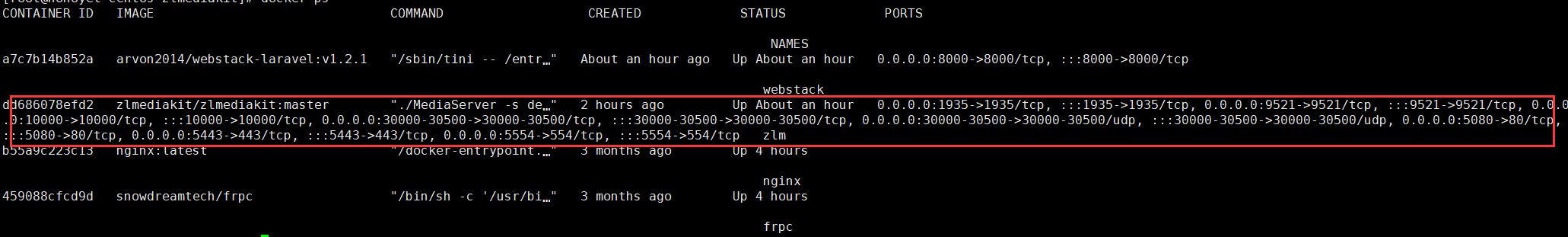
docker-compose down && docker-compose up -d部署完成后执行 docker ps会出现如下结果

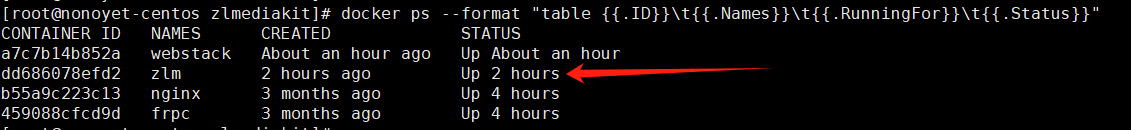
如果觉得这样看比较乱也可执行如下命令简化
docker ps --format "table {{.ID}}\t{{.Names}}\t{{.RunningFor}}\t{{.Status}}"结果显示为

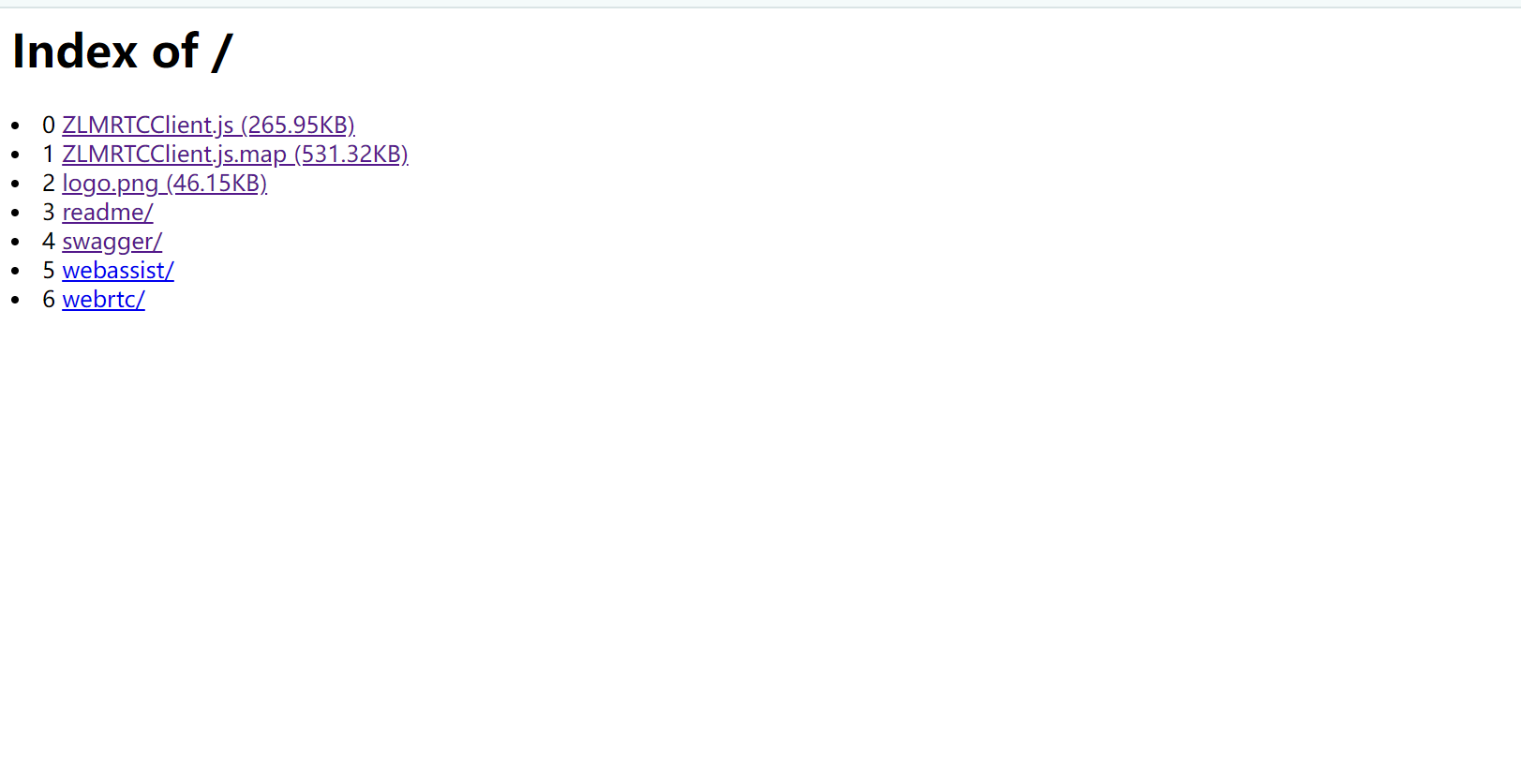
执行完成后查看是否安装成功,浏览器输入 http://192.168.1.44:5080/
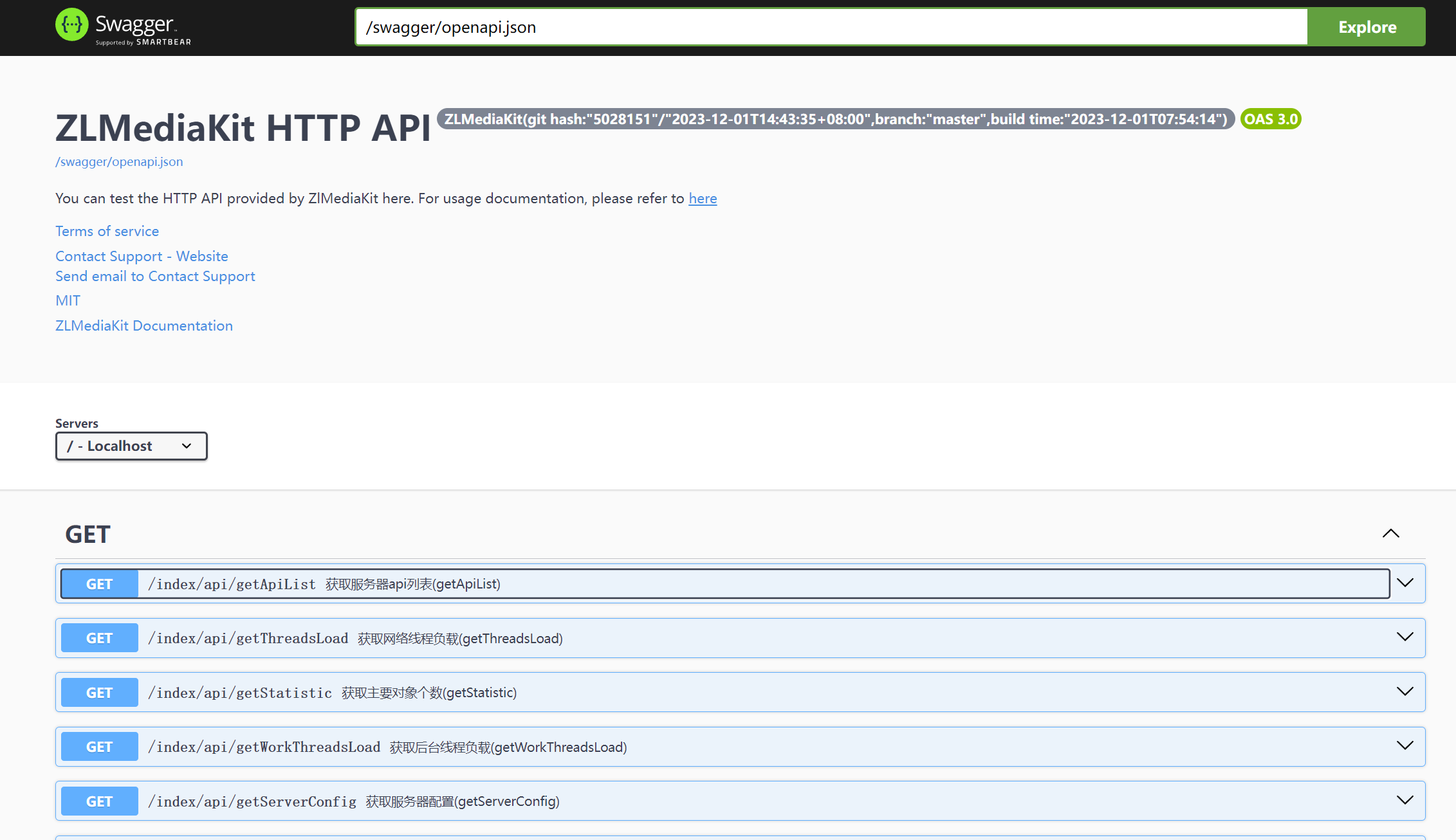
我的服务器地址为192.168.1.44,自己部署的需要根据自己的情况设置,常见的是127.0.0.1,执行后的正常结果如下

点击swagger可以看到一些二次开发的API

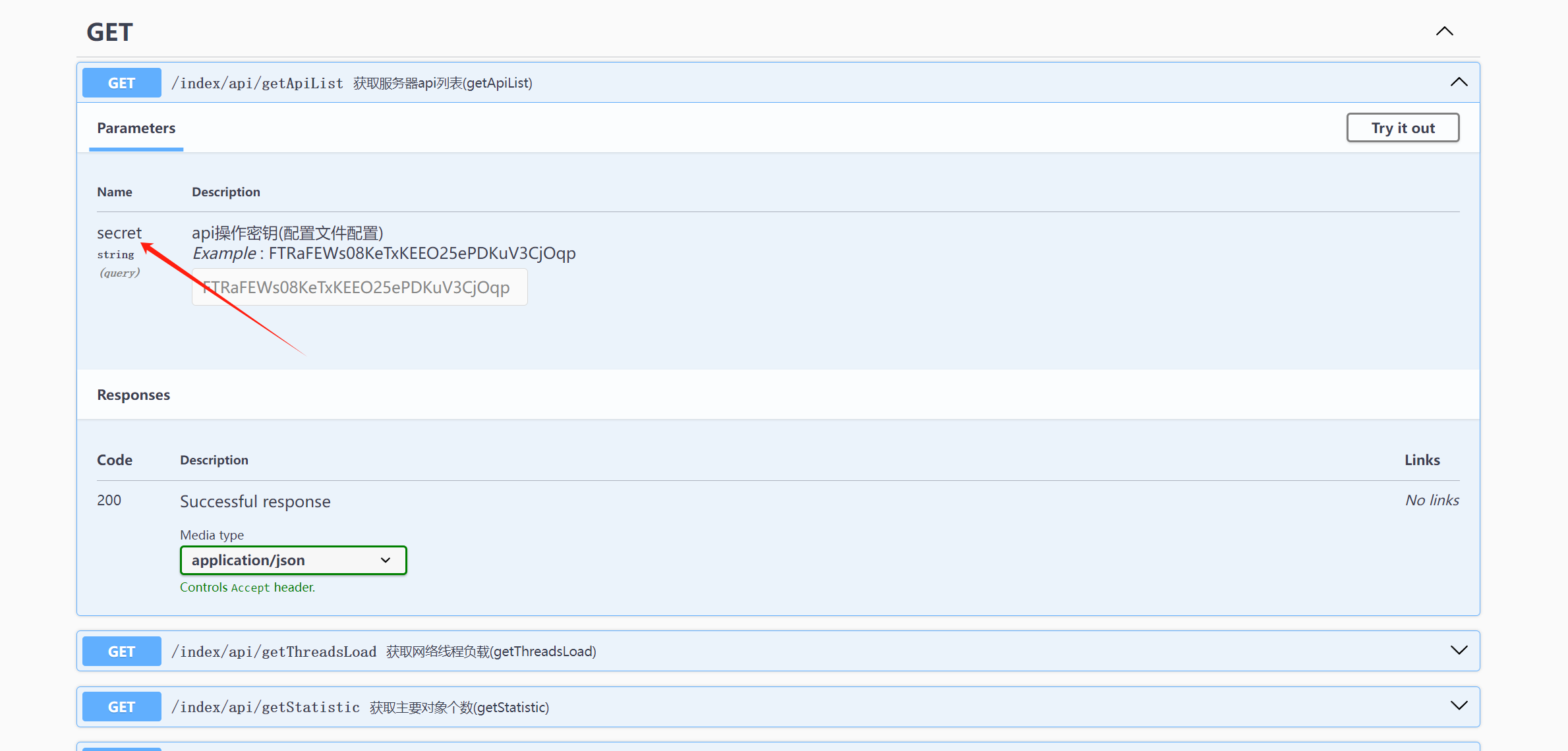
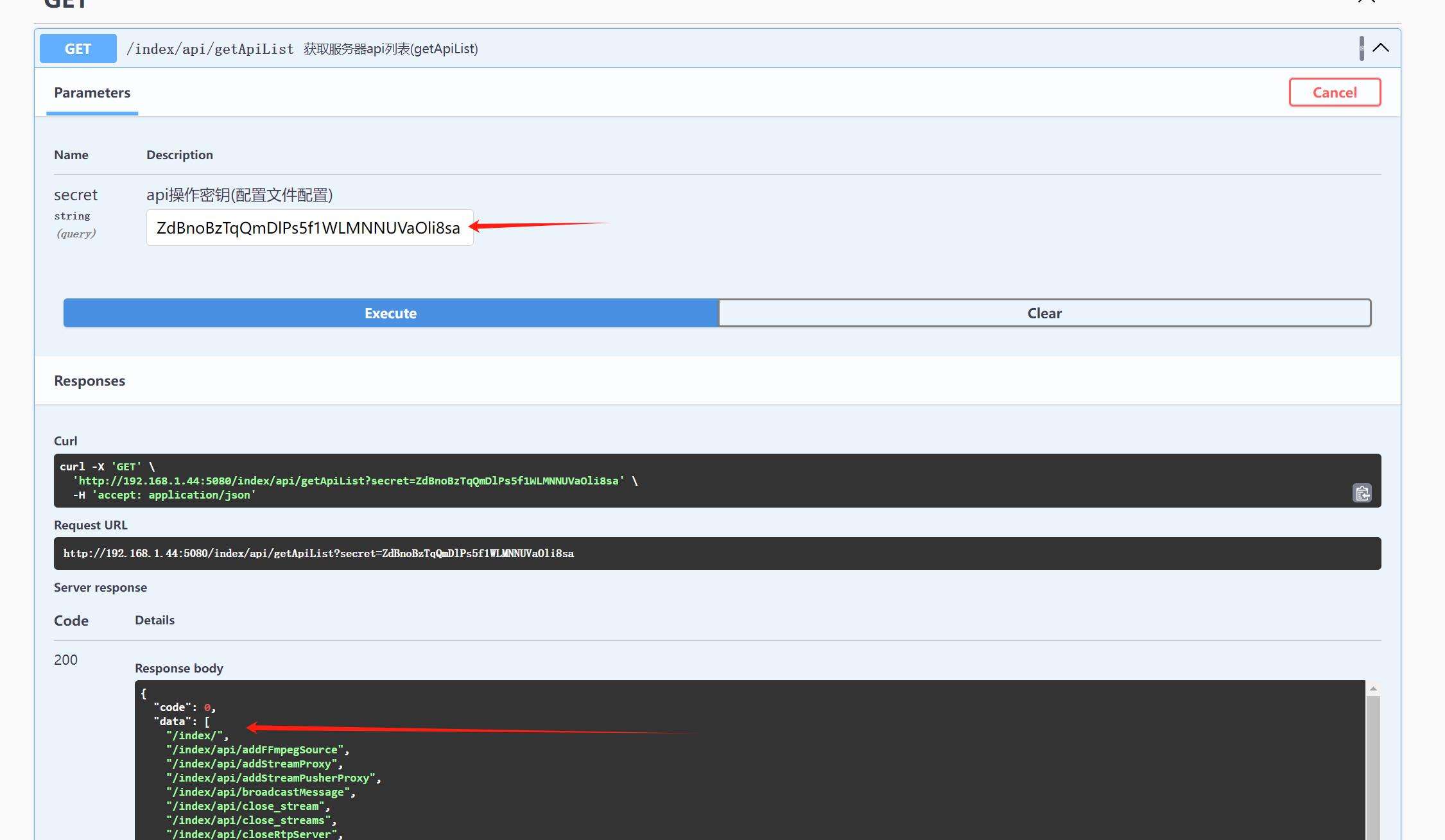
一般来说,使用默认的功能即可了,不过这些默认的二开API可以最大限度的支持定制化需求,随便点开一个API,会发现需要secret

那么这个secret哪里去找呢?
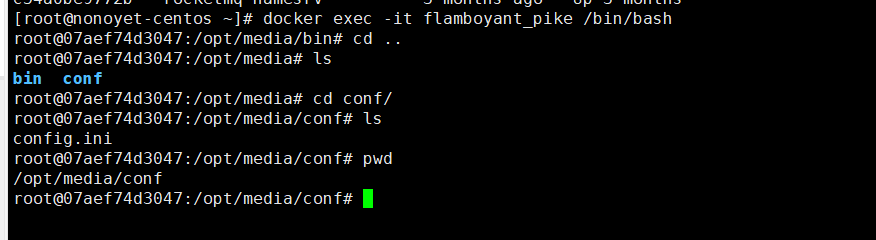
进入容器
docker exec -it zlm /bin/bash
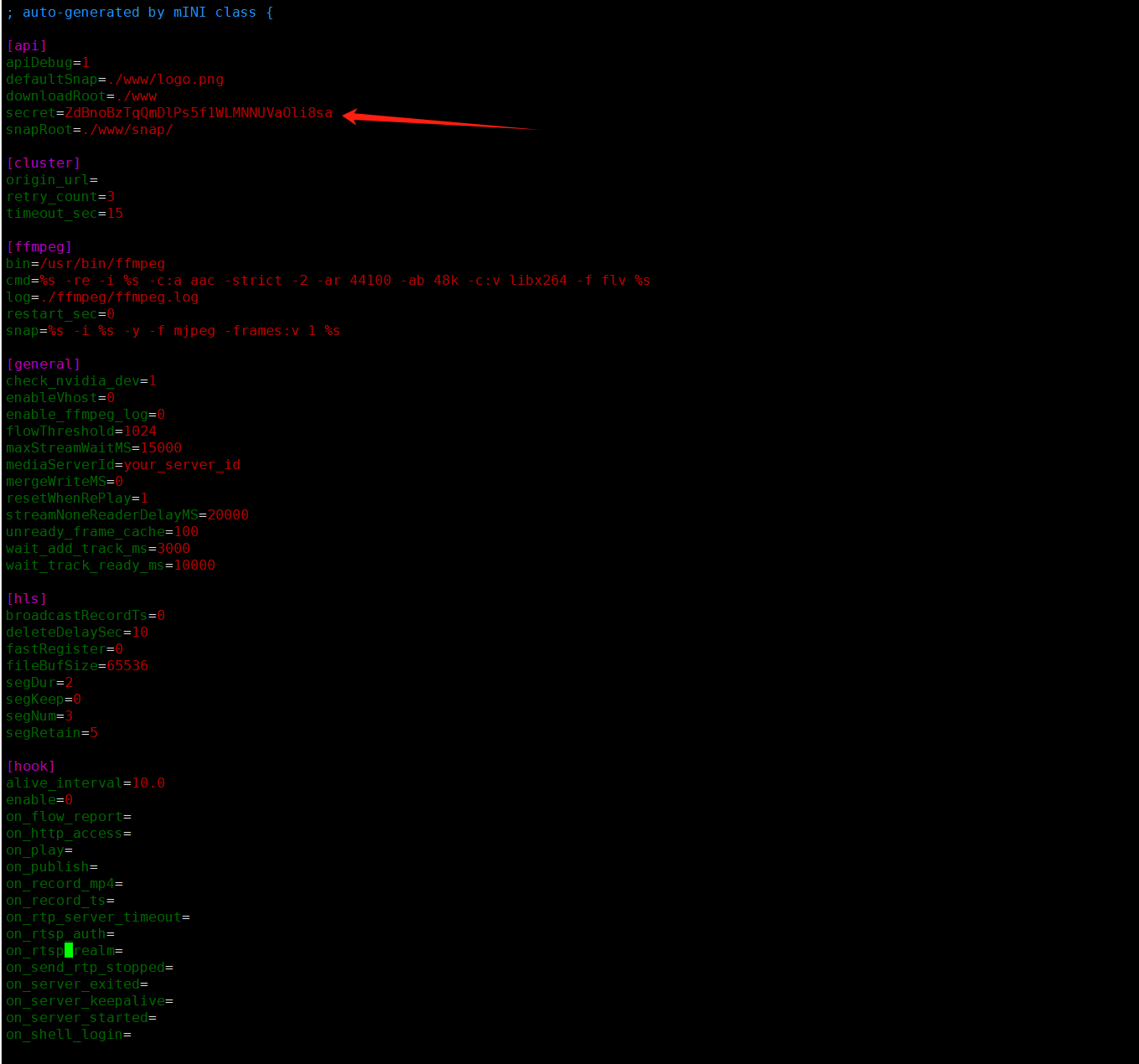
如上图是配置文件的位置,编辑配置文件

( 该配置文件也可以通过容器映射出来的文件去修改 )如上图这个就是页面需要的secret,需要注意的是,获取到该secret后需要重启容器才会生效,第一次安装并不会生效。
下面来试试填入该secret后执行结果把

可以看到已经有返回结果了,可以正常的二次开发了,有趣的是,如果使用的是127.0.0.1的话是不需要传secret这个参数也可以的,系统默认你是开发,算是一个彩蛋把。
推流
执行如下命令进行推流操作
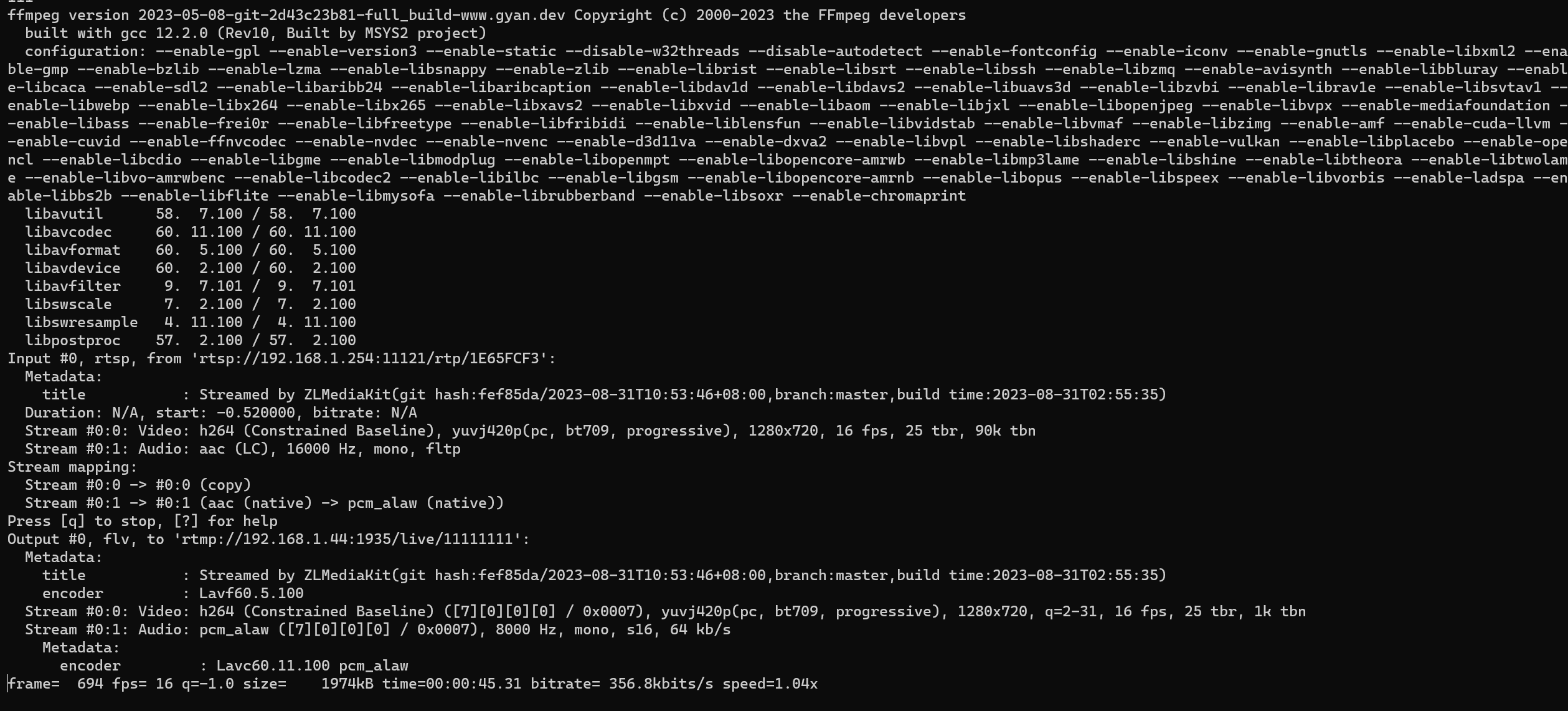
ffmpeg -fflags nobuffer -i rtsp://192.168.1.254:11121/rtp/1E65FCF3 -vcodec copy -acodec pcm_alaw -ar 8000 -channels 1 -f flv rtmp://192.168.1.44:1935/live/11111111说明
rtsp://192.168.1.254:11121/rtp/1E65FCF3 是摄像头或者设备的流地址
8000 是采样率
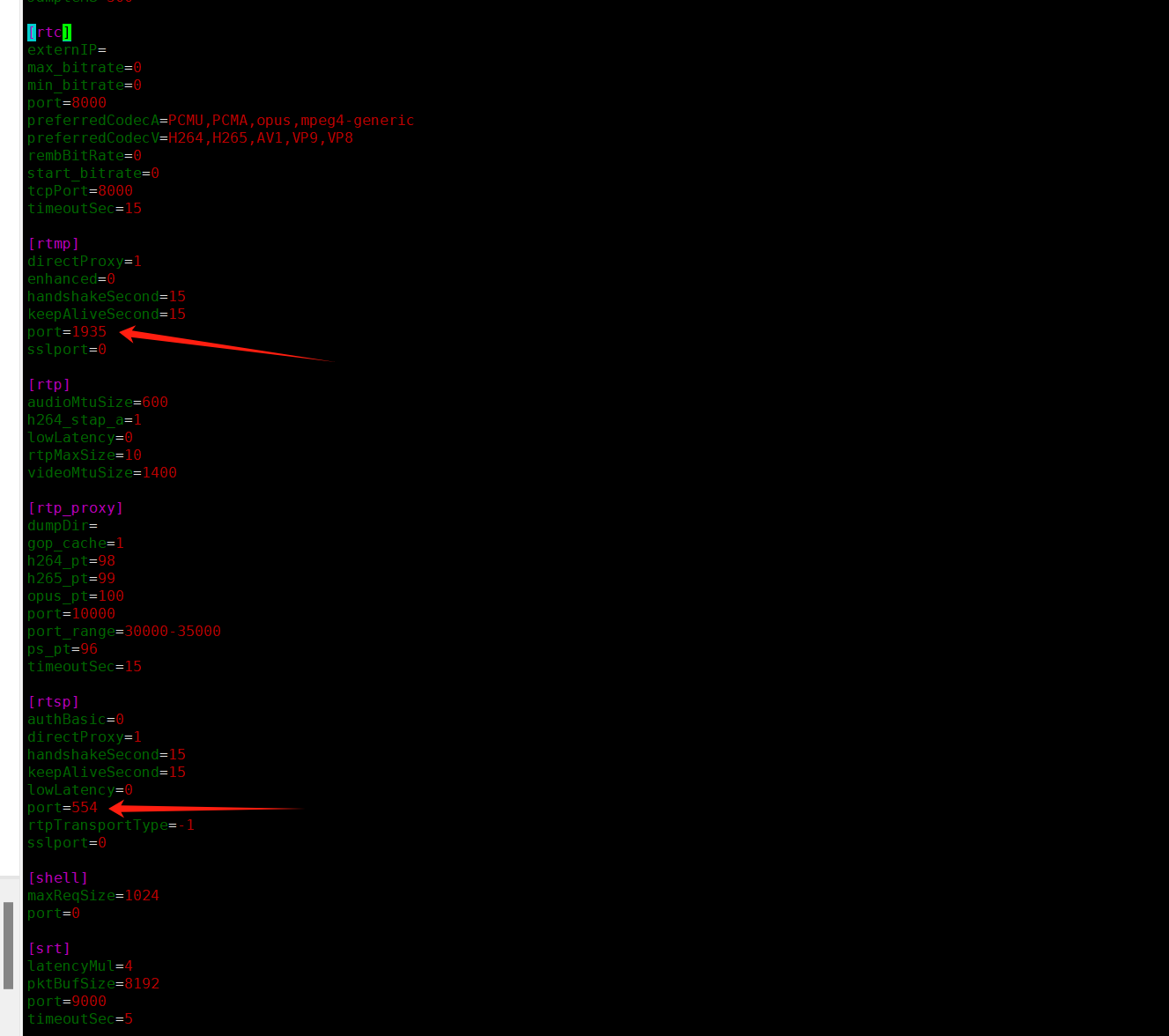
rtmp://192.168.1.44:1935/live/11111111 是推流地址,其中live是appId,11111111是streamId,两者均可以自定义,rtmp是推流协议,rtmp和rtsp的推流端口是不一样,比如这里的rtmp是1935,那么这个端口去哪里看呢?
还记得前面的配置文件吗,对的,如下

如果推成功的话会是如下的界面

如果是本地文件推流可以使用如下命令推流
ffmpeg -re -i C:/Users/nonoyet/Desktop/11/视频/big_buck_bunny.mp4 -vcodec copy -acodec copy -f flv rtmp://192.168.1.44:1935/live/11111111拉流
执行如下命令执行拉流操作
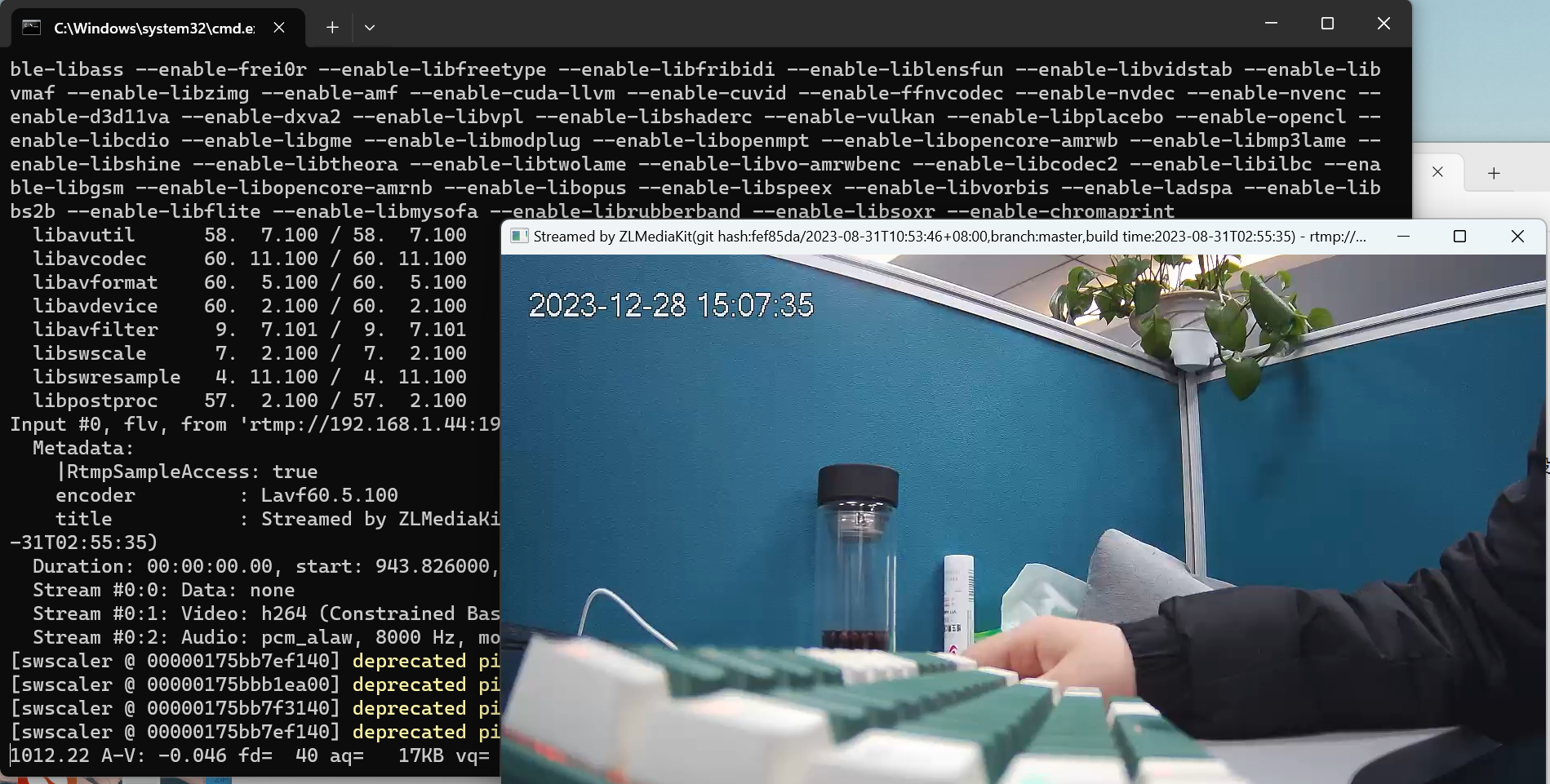
ffplay rtmp://192.168.1.44:1935/live/11111111拉流成功默认显示

至此,完整的ZLMediaKit已经部署以及调试好了
WVP-PRO
wvp-pro是配合zlm的sip服务,纯java开发,应用需要下载代码然后配置关联zlm来运行
git地址
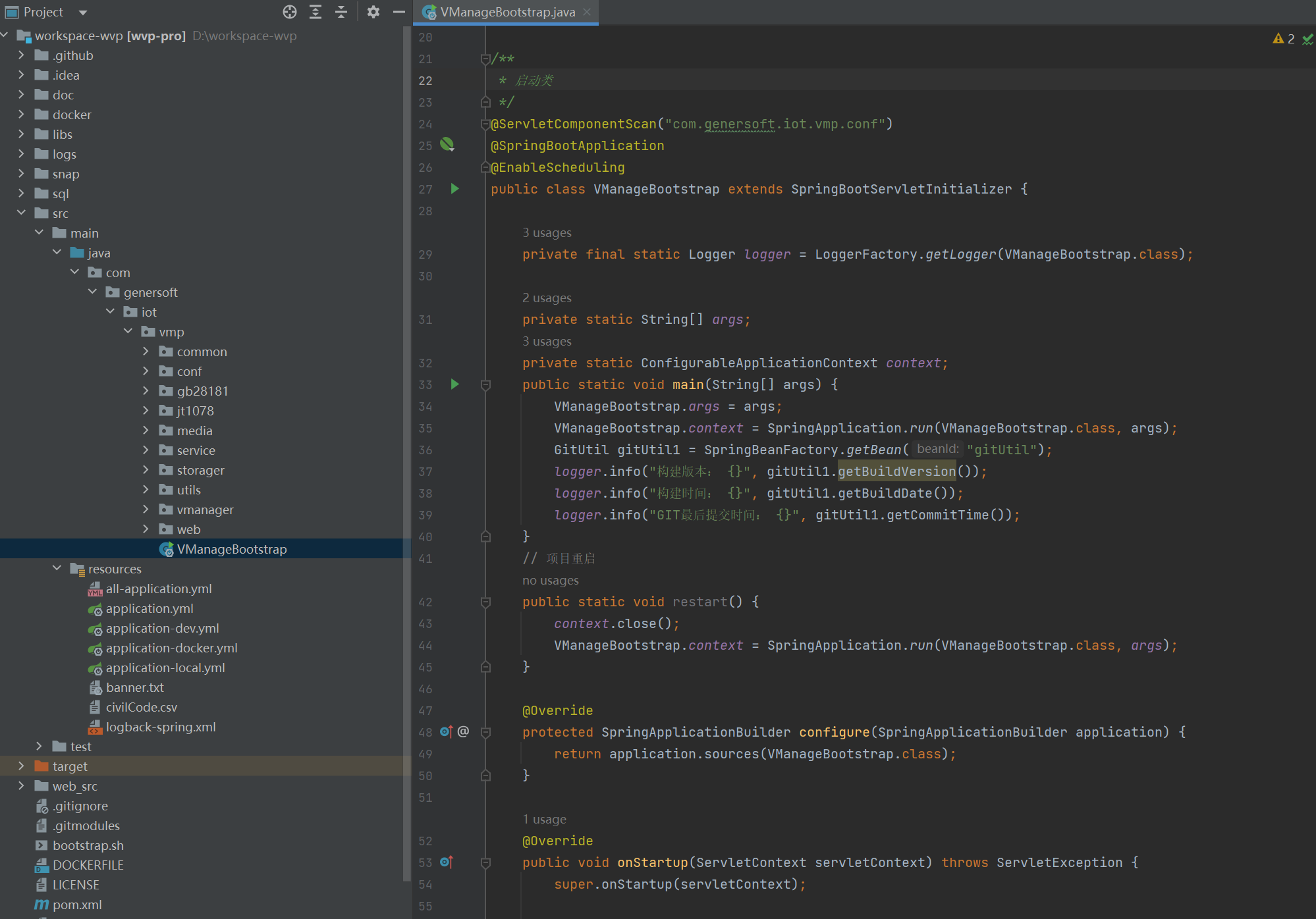
https://github.com/648540858/wvp-GB28181-pro拉下来后项目如下

注意到项目中有src和web_src分别对应前后端代码
后端代码为springbot结构,启动直接右键运行即可,前端需要进入到web_src目录然后执行
npm run dev当然如果没有更改配置,默认是会报错,项目也根本启动不了,所以下一步是修改配置以及关联zlm
大概的步骤如下
- 创建mysql数据库并导入初始脚本
- 创建自己的配置模版
- 修改模版中的数据库和redis配置
- 关联zlm配置
- 启动测试
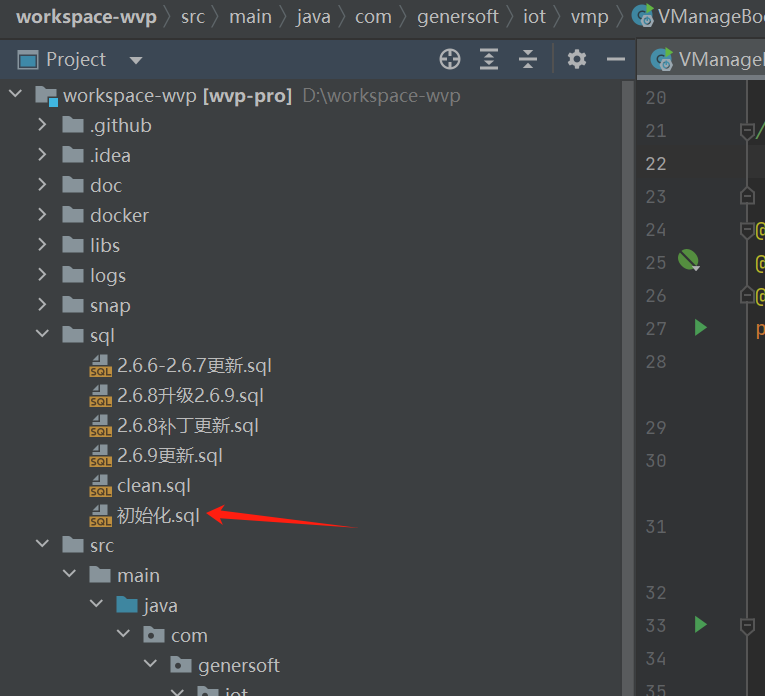
创建mysql数据库并导入脚本
在已安装好的mysql中创建wvp2数据库,然后执行sql脚本

测试中发现只需要执行初始化脚本即可,其余几个完全可以不用执行,并且如果执行还会报错。
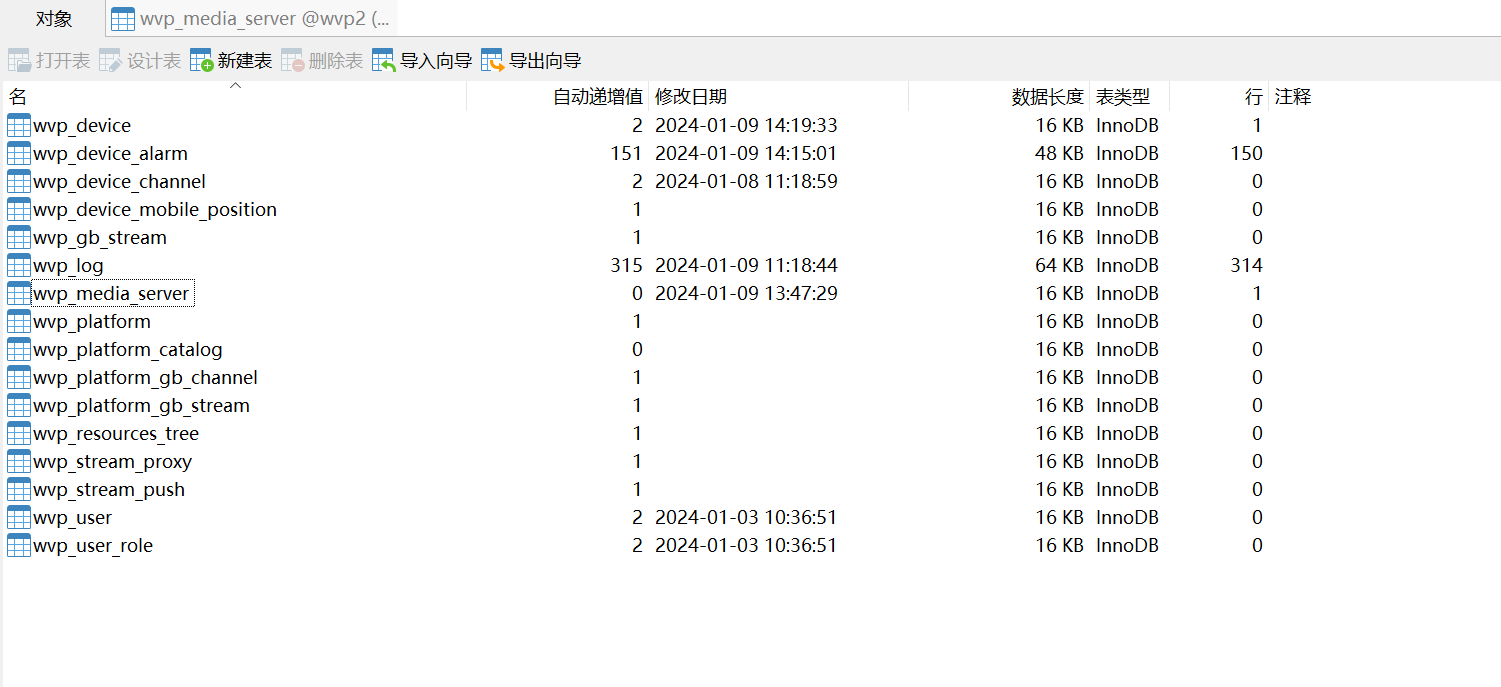
执行完成后数据表如下

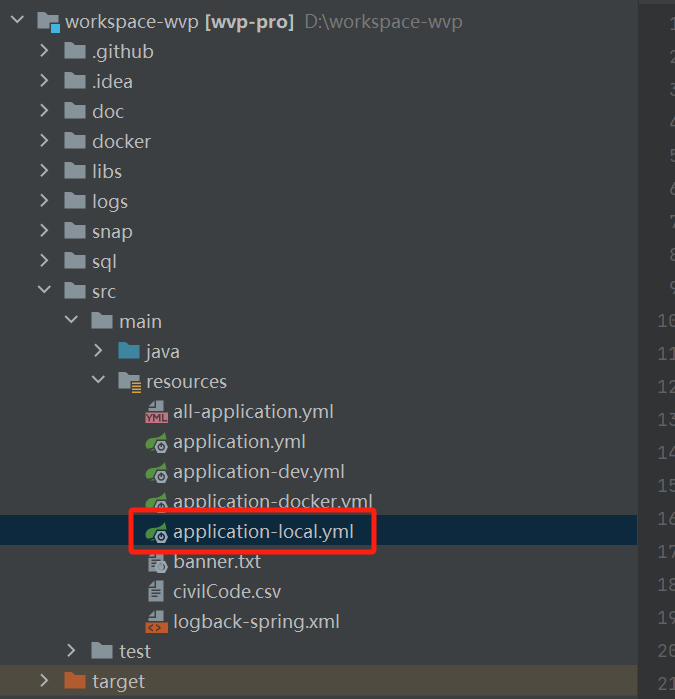
创建配置模版
创建如下文件

新下载的工程文件默认是没有改配置,因此我们需要复制application-dev.yml的内容到application-local.yml中
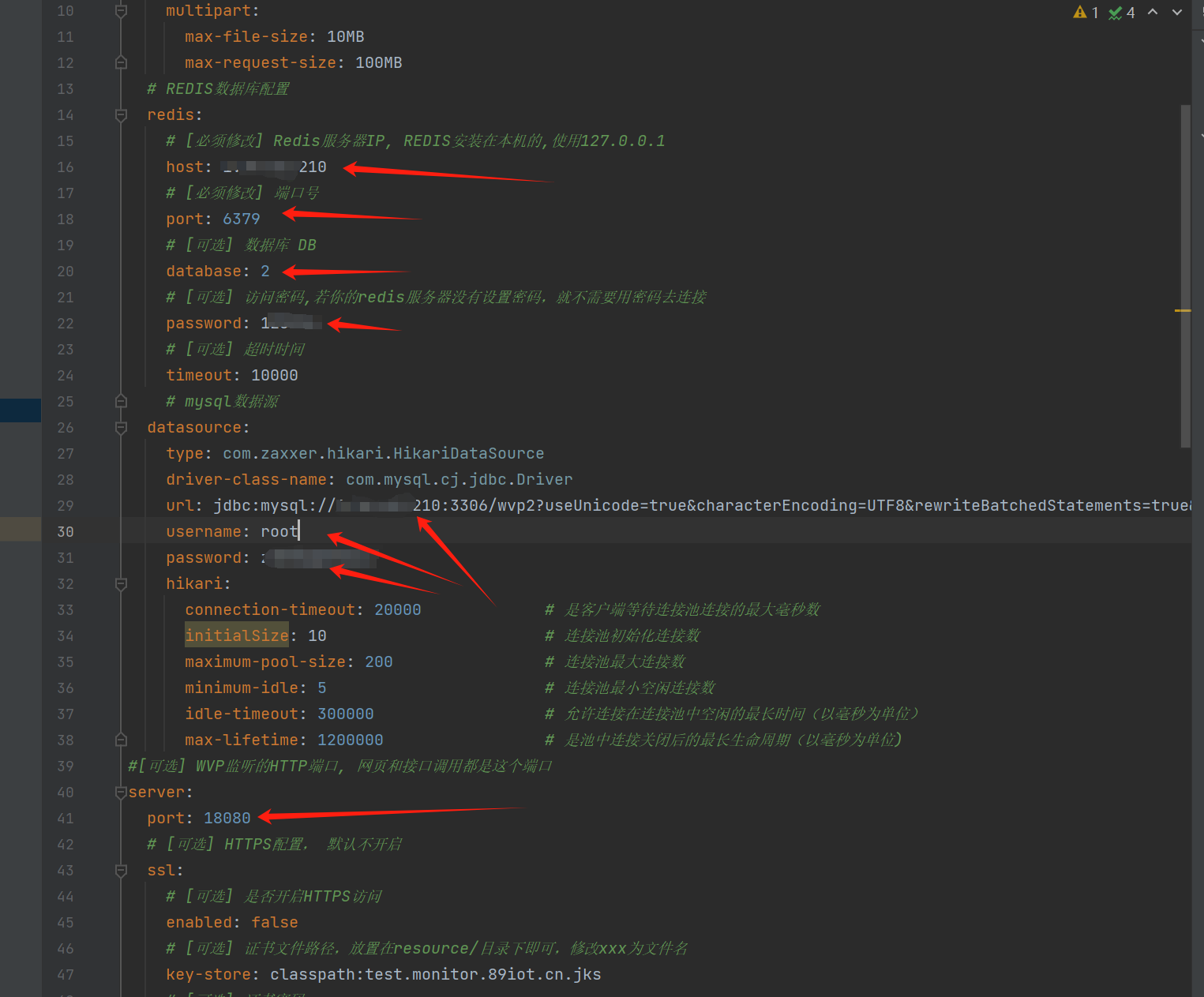
修改基础配置
找到如下的位置配置成自己的

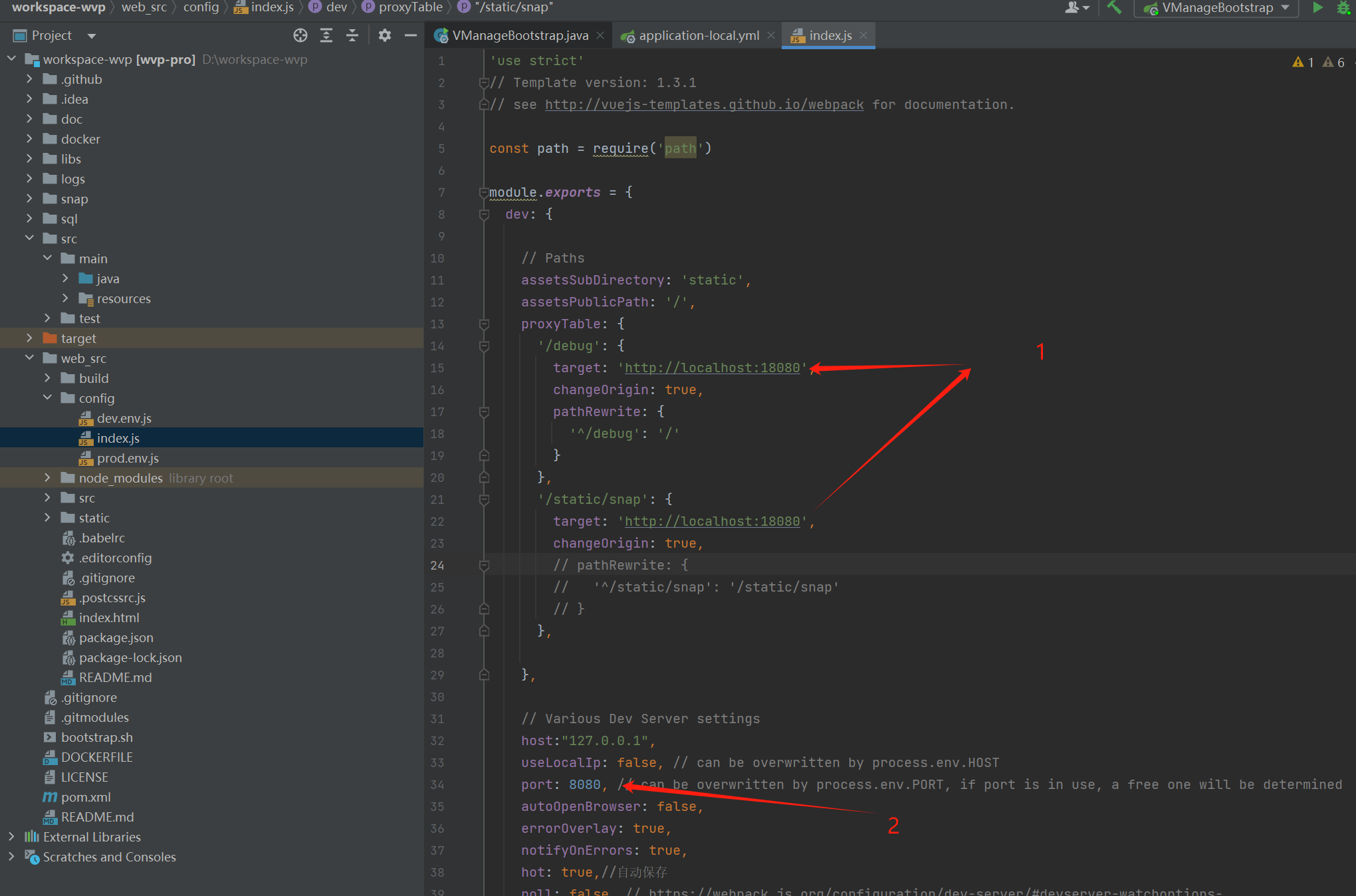
如果端口变了,前端也需要找到对应位置进行修改,前端配置文件位置以及需要修改的部分如下

1的位置是后端的ip及端口,2的位置是前端访问页面的端口,如果没有必要的额话建议保持默认值不去修改,对于新手而言尽可能的减少出错的机会。
关联zlm
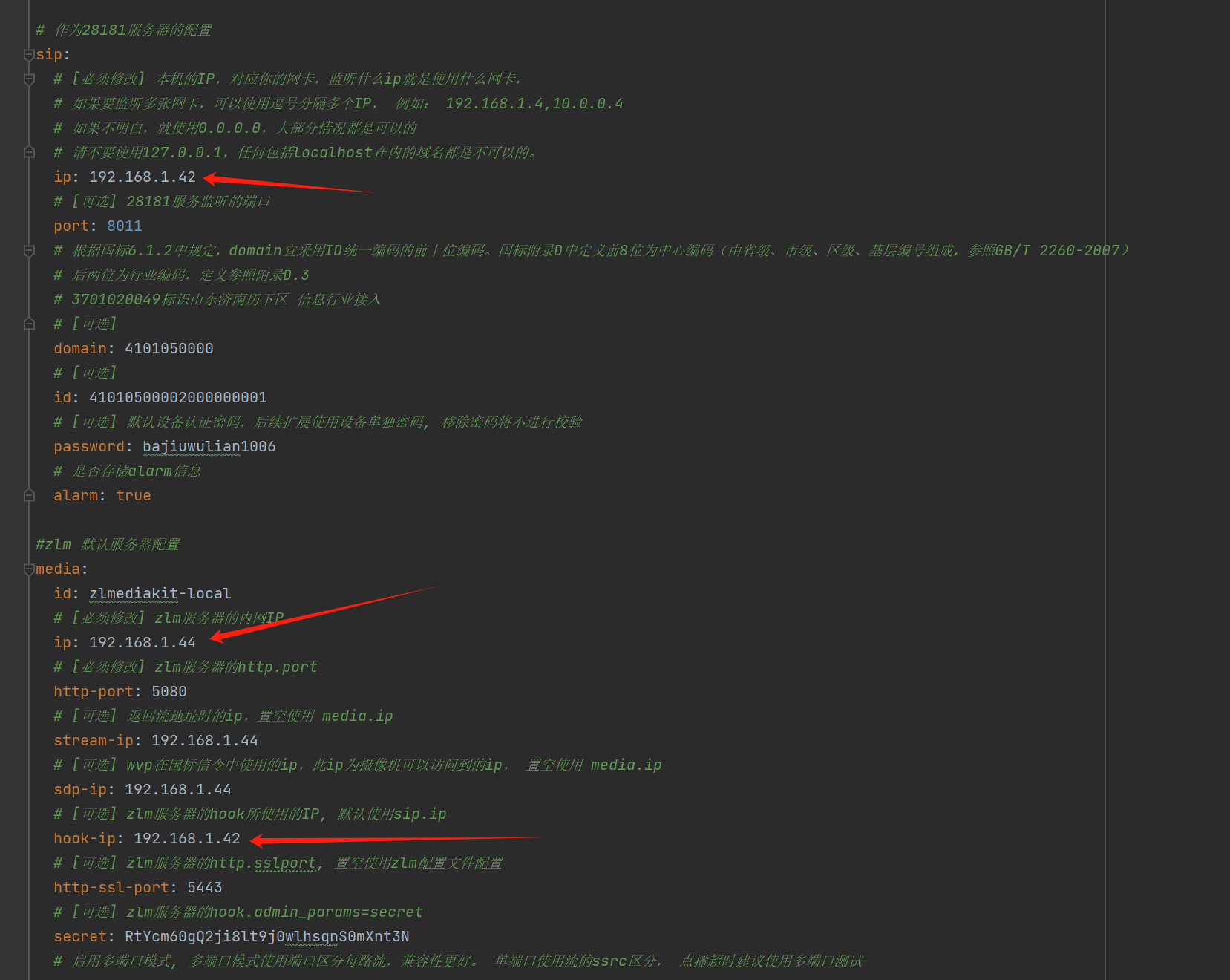
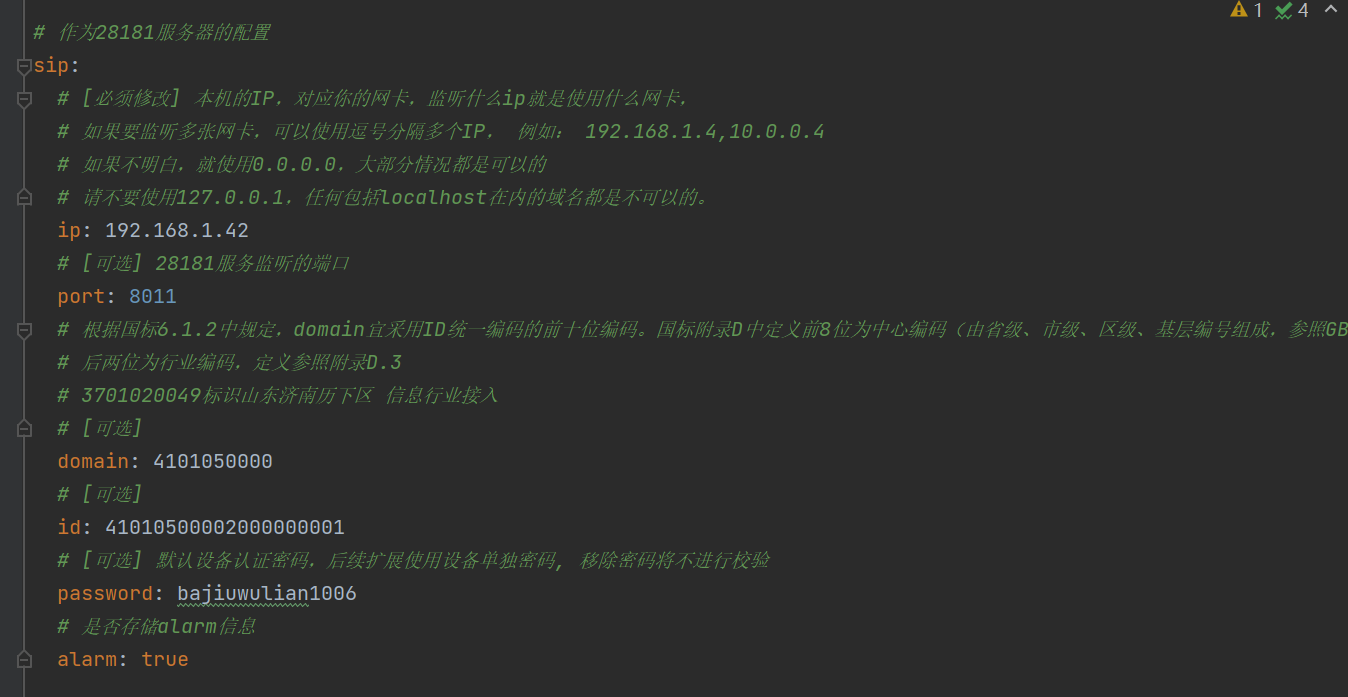
配置文件中搜索如下位置

sip.ip默认填wvp服务部署ip
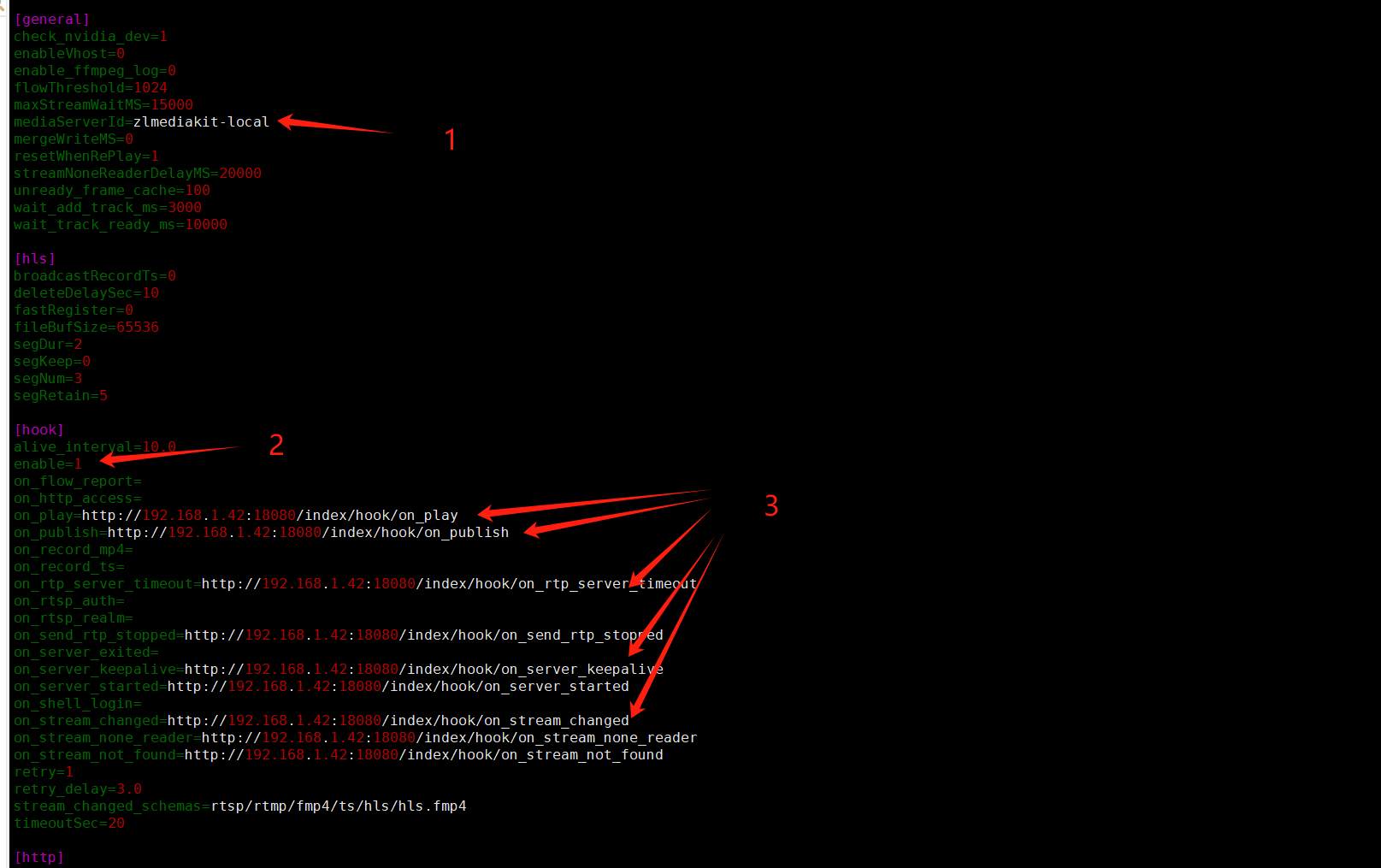
media.id需要与zlm配置中的mediaServerId保持一致
media.ip为zlm服务所在ip
media.port为zlm服务所在端口
media.hook-ip为当前sip服务所在ip,非zlm服务ip
media.secret为zlm服务配置文件中的secret,即前面swagger访问接口需要的secret
上面有些配置不清楚的,再来看看zlm的配置如下图红色标出来的部分

上图中的2是启用hook功能,什么意思即zlm触发相关的事件时通知对应的sip服务,可以关闭,也可以启用,如果启用就需要将下面的各种事件绑定到sip服务,如果其中某些事件不填的话默认是关闭该事件通知功能
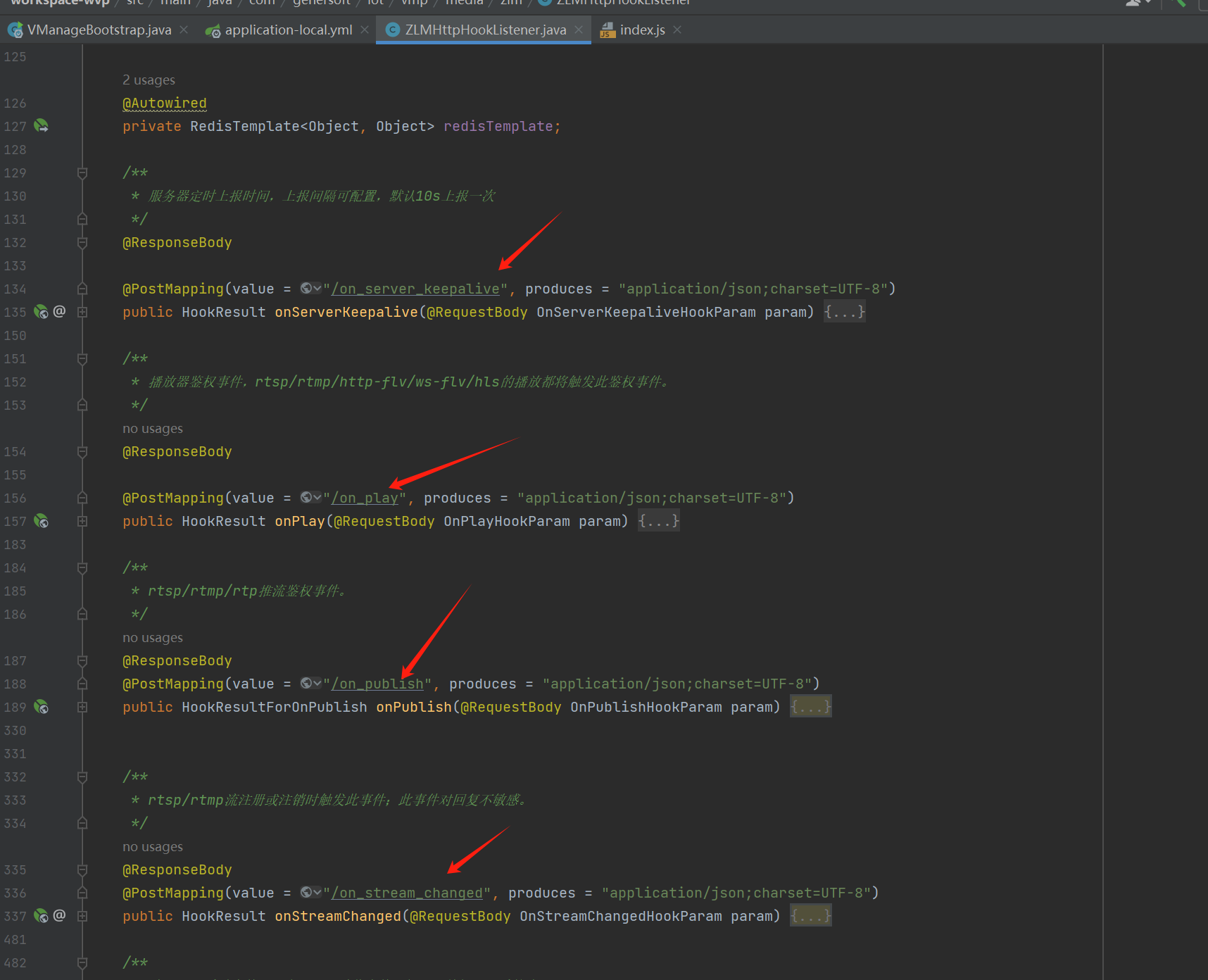
这些事件是zlm支持的,需要被调用方(即wvp)支持,具体的代码可参见ZLMHttpHookListener类的代码,如下图

启动测试
后端启动,右键run 即可
前端: npm run dev
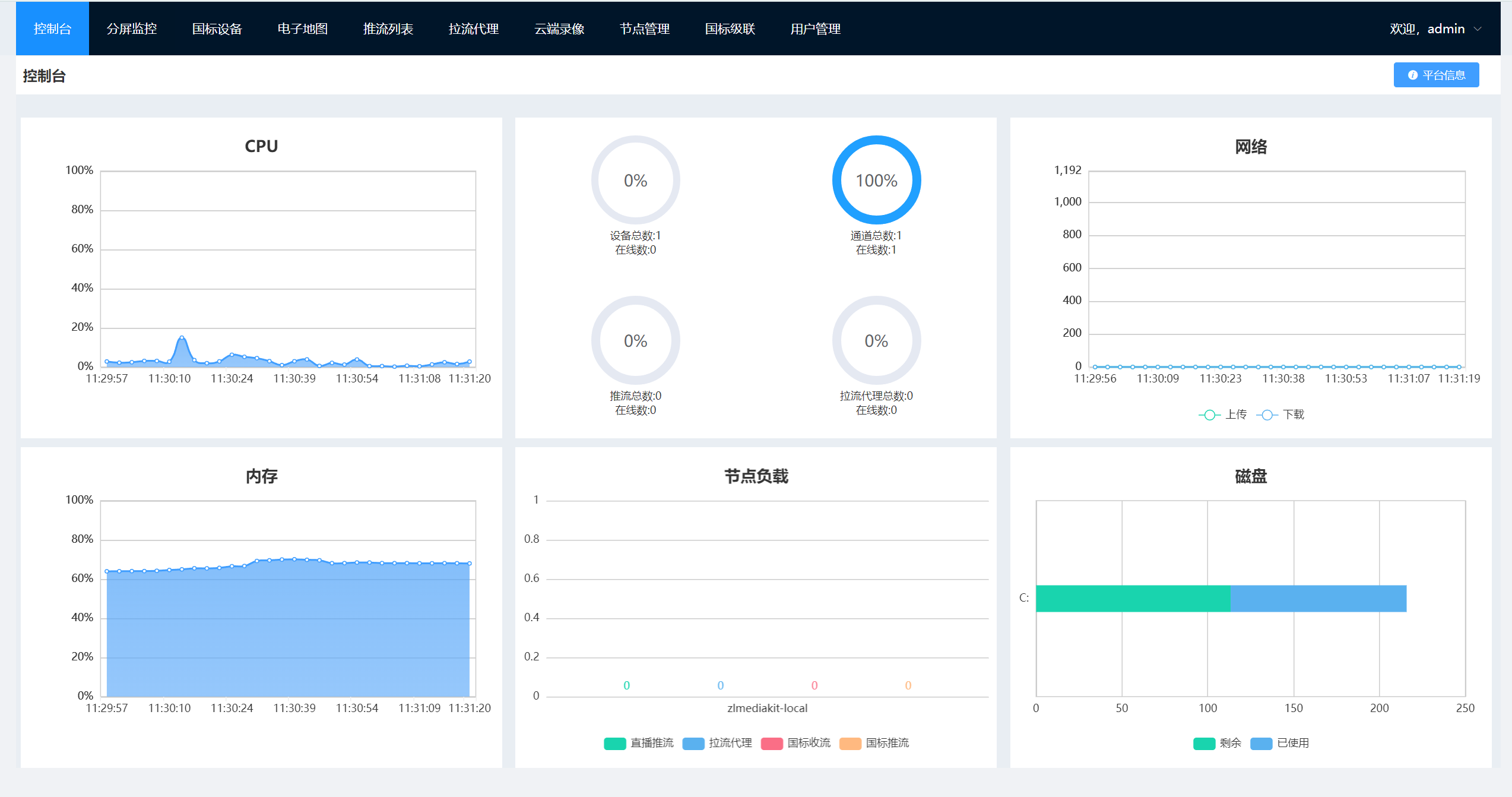
执行后界面如下所示



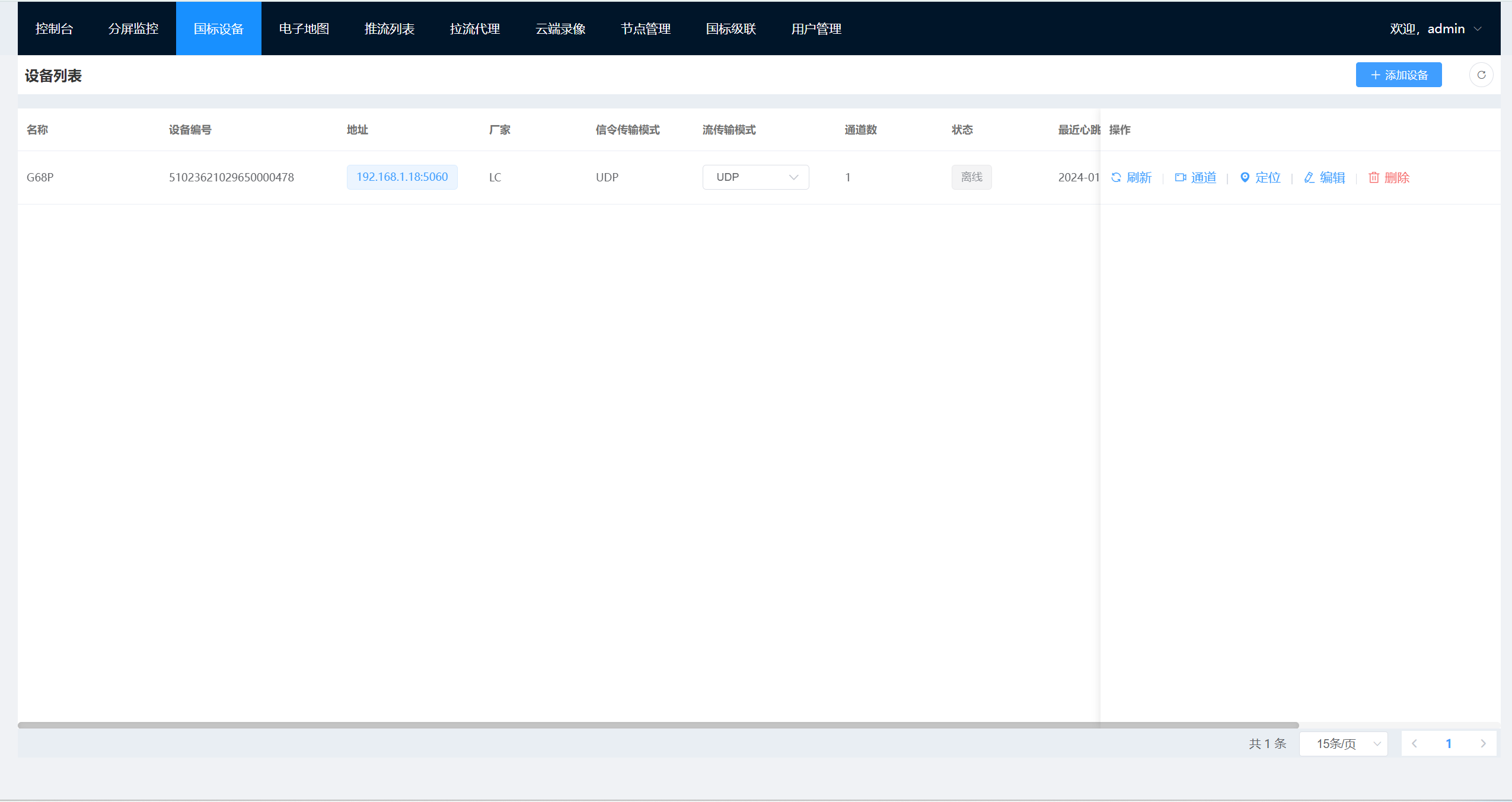
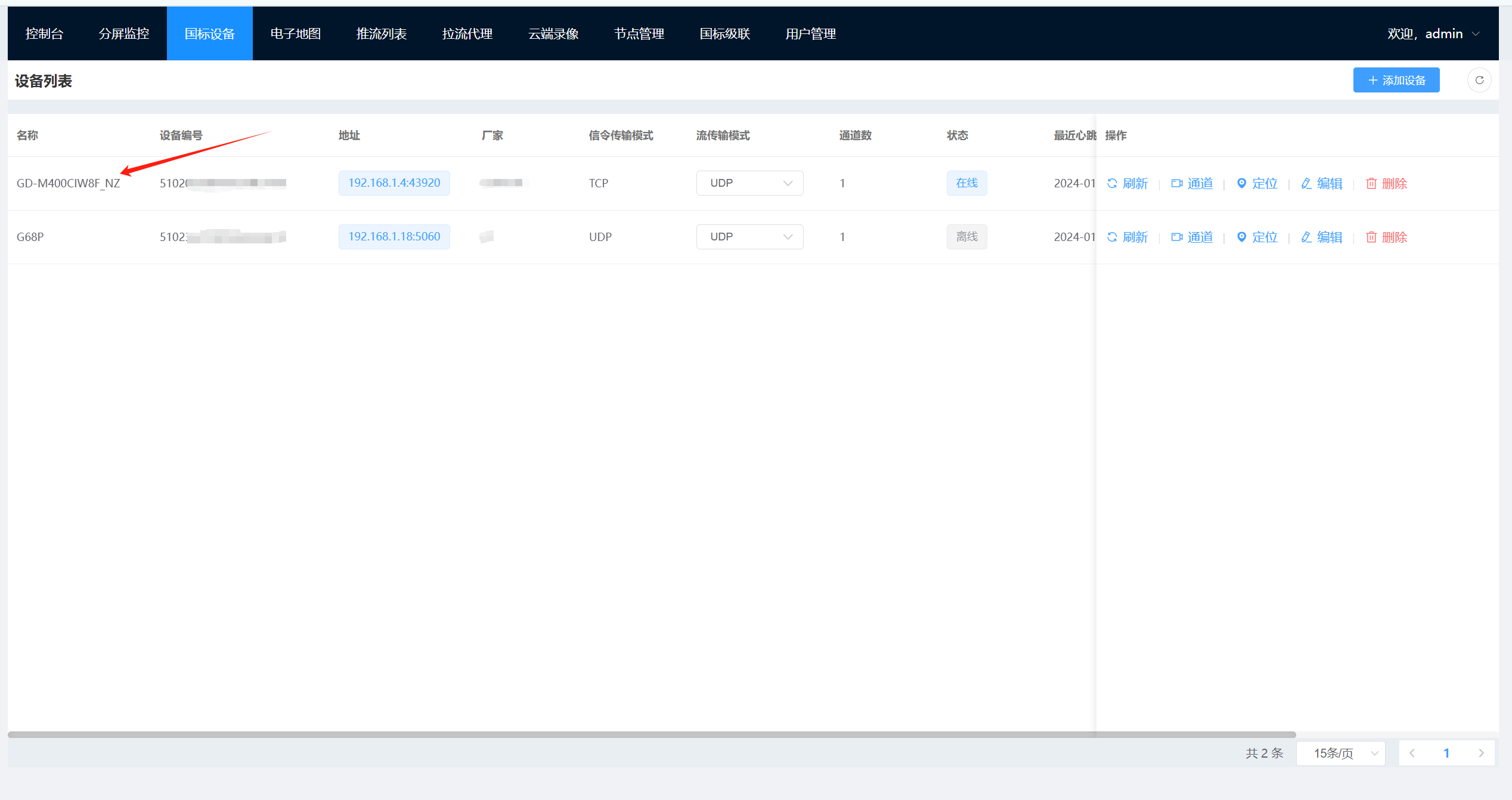
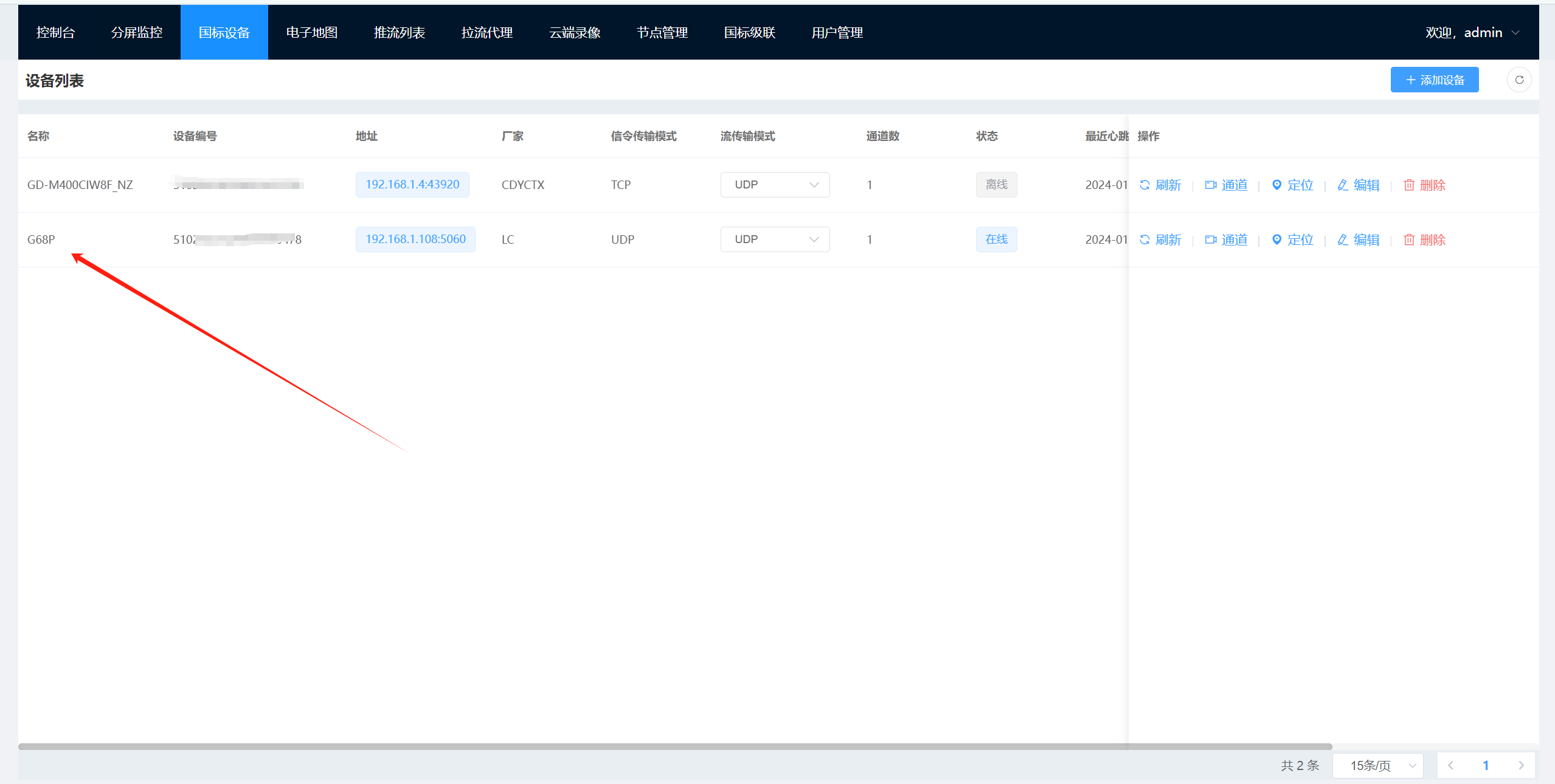
如上所示,基本的项目启动ok,那么下一步是对接设备了,如上面最后一张图,已经成功对接一个聚合的设备,这里分别用聚合智创和大华其中的一款设备来对接
对接设备
聚合
首先需要准备一台聚合的摄像头,以及聚合的配置程序
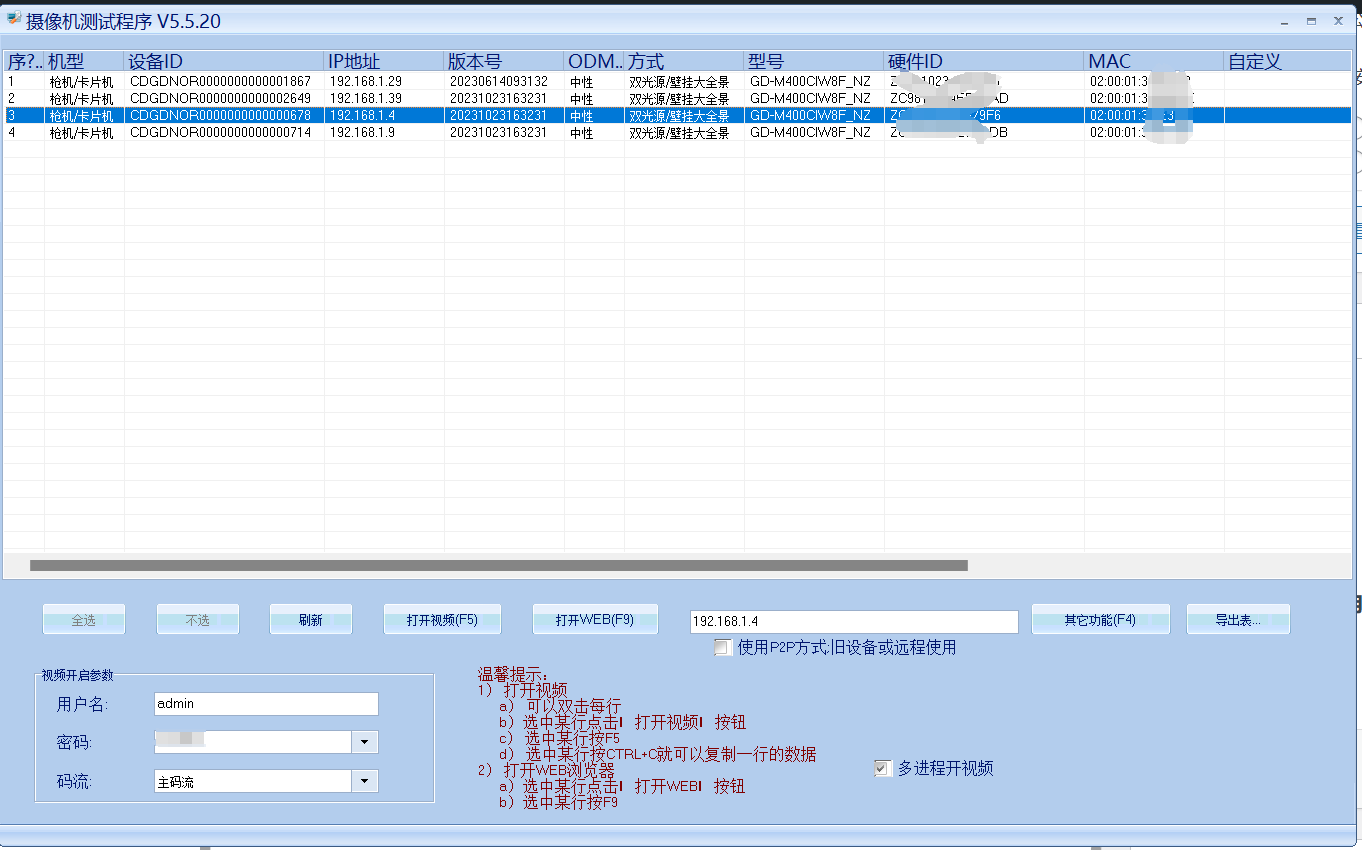
安装好配置程序后,打开应该如图所示,只是没有数据

然后将摄像接入网络这里就会显示一条摄像头数据,注意需要保证配置程序和摄像头在同一个网络。
找到我们的设备选择"打开WEB",然后默认会打开当前设备的配置登录页面,如下

输入默认的登录账号密码:admin/123456进入到配置页面

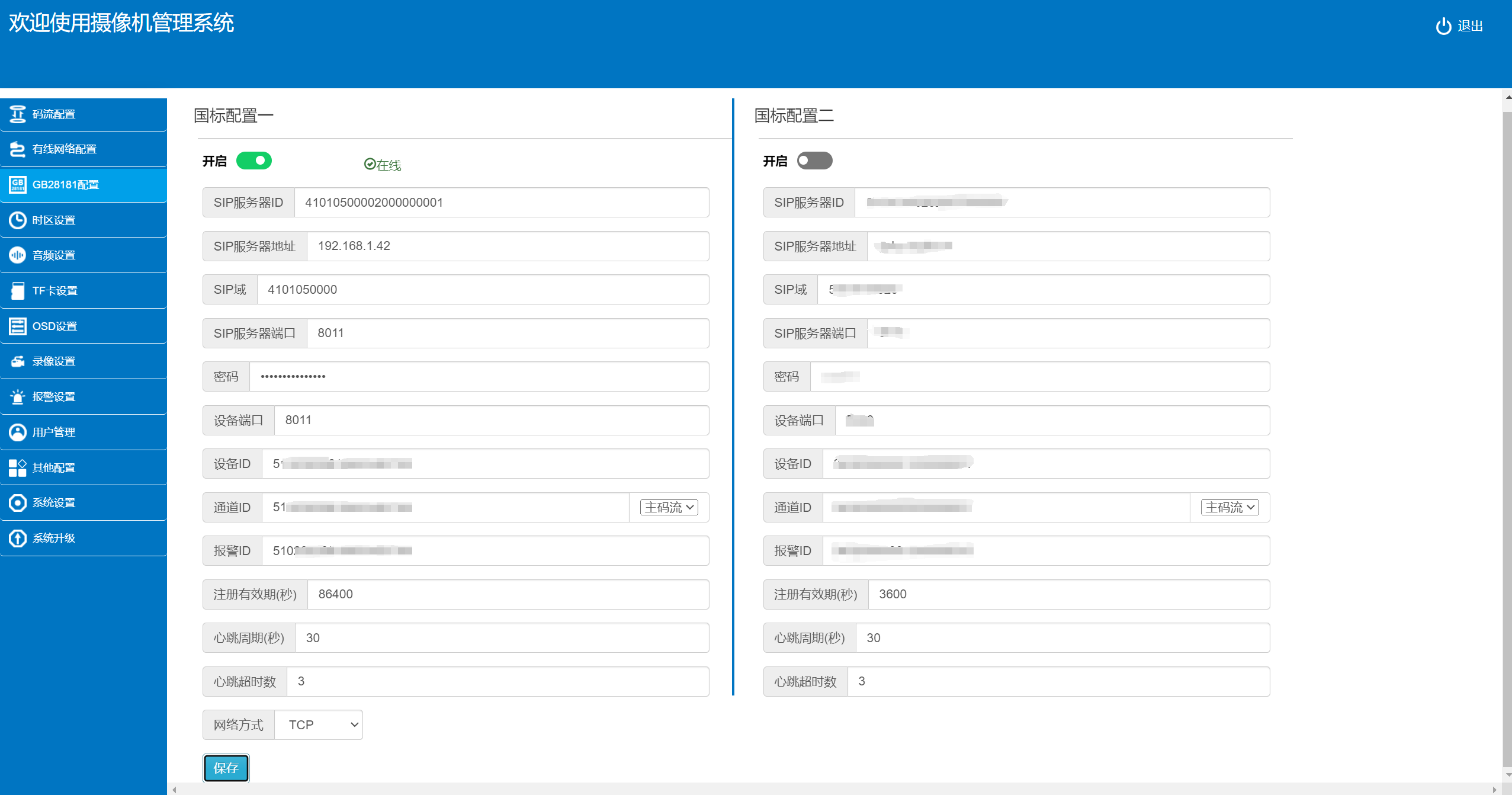
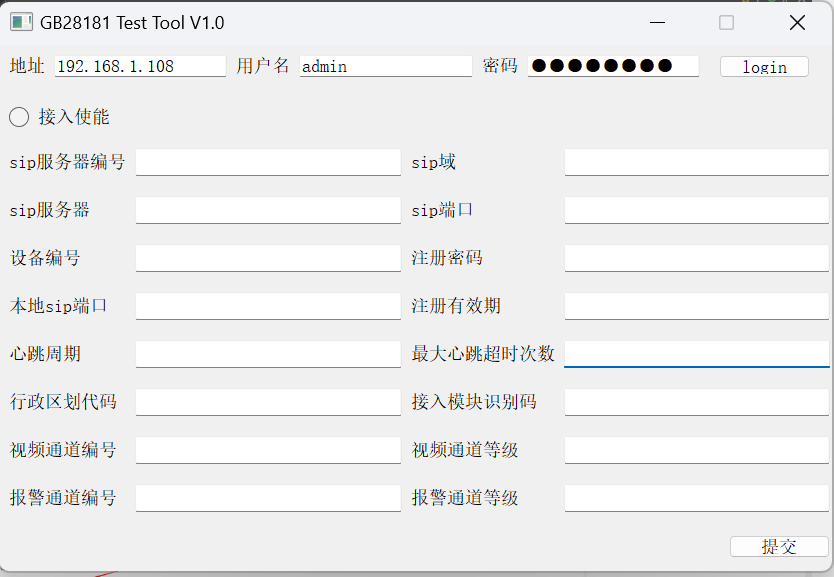
找到sip配置页面,如下

现在的问题是如何填这些配置参数才能连上我们的wvp服务器呢?
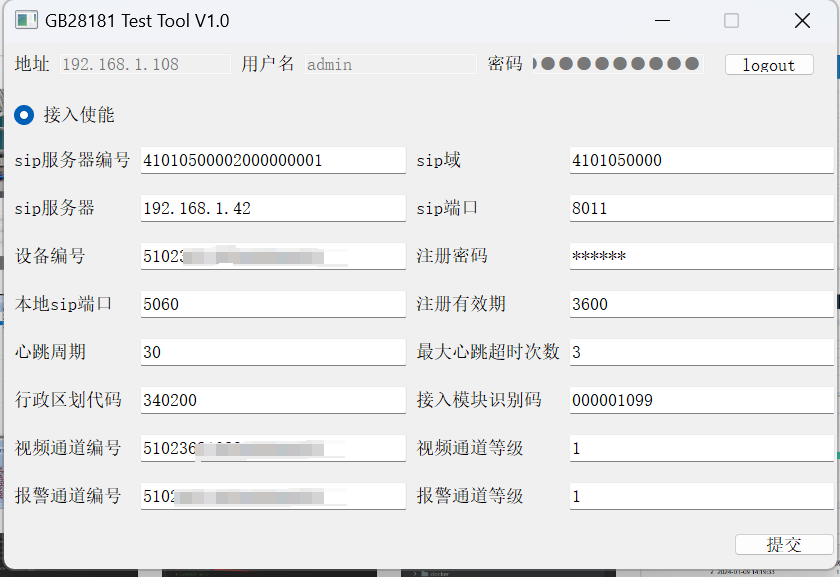
其实只要参考wvp里面的sip配置部分,将对应的参数填写进去即可,wvp里面修改,这里也需要修改

配置完成后提交保存,摄像头此时应该会立即注册到wvp服务,我们在去wvp的web端页面查看是否有设备注册上来


至此聚合设备已经配置完成
大华
大华配置首先准备一台摄像头,以及大华的配置程序,大华的配置程序包含两个。
配置程序一
配置程序二
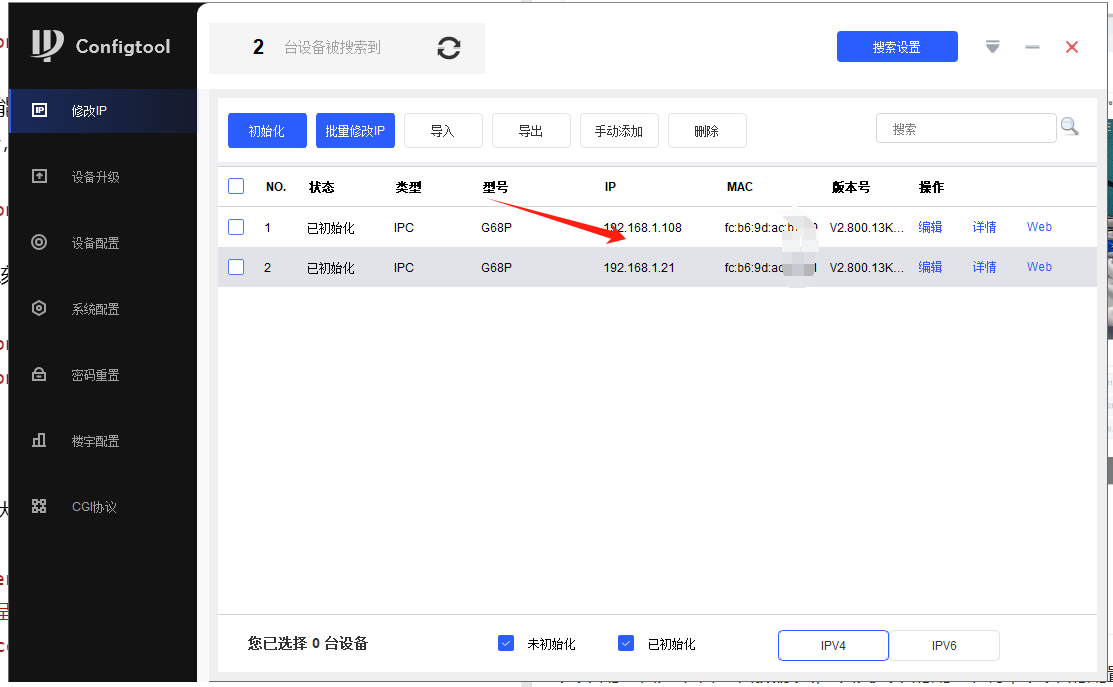
安装完成后打开配置一的程序

如果设备没有初始化的执行初始化操作,初始化完成后记住设备的ip,登录账号密码,然后打开配置程序二


上面的参数配置几乎跟聚合一样,配置成功后可以在wvp界面端显示该设备

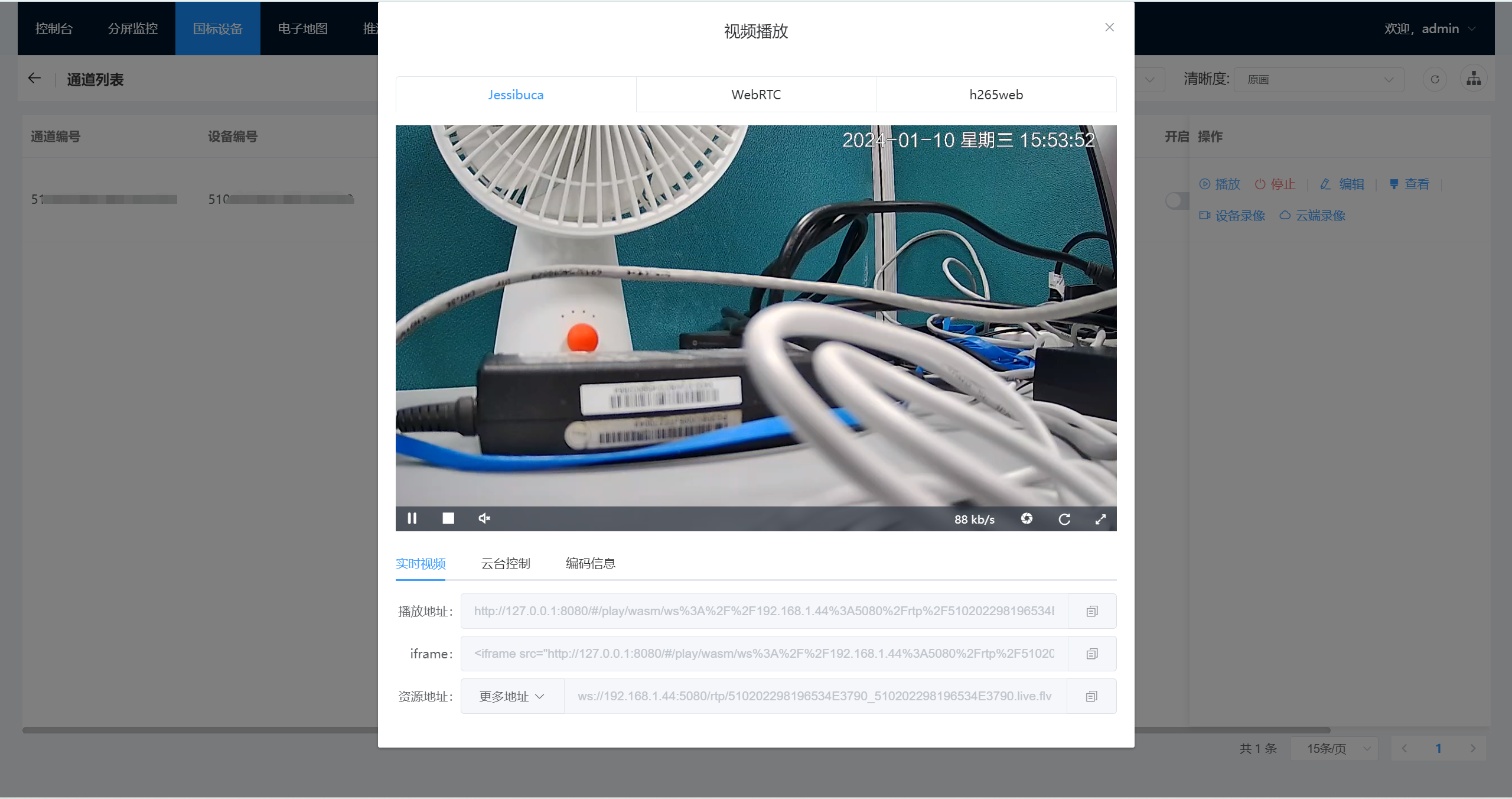
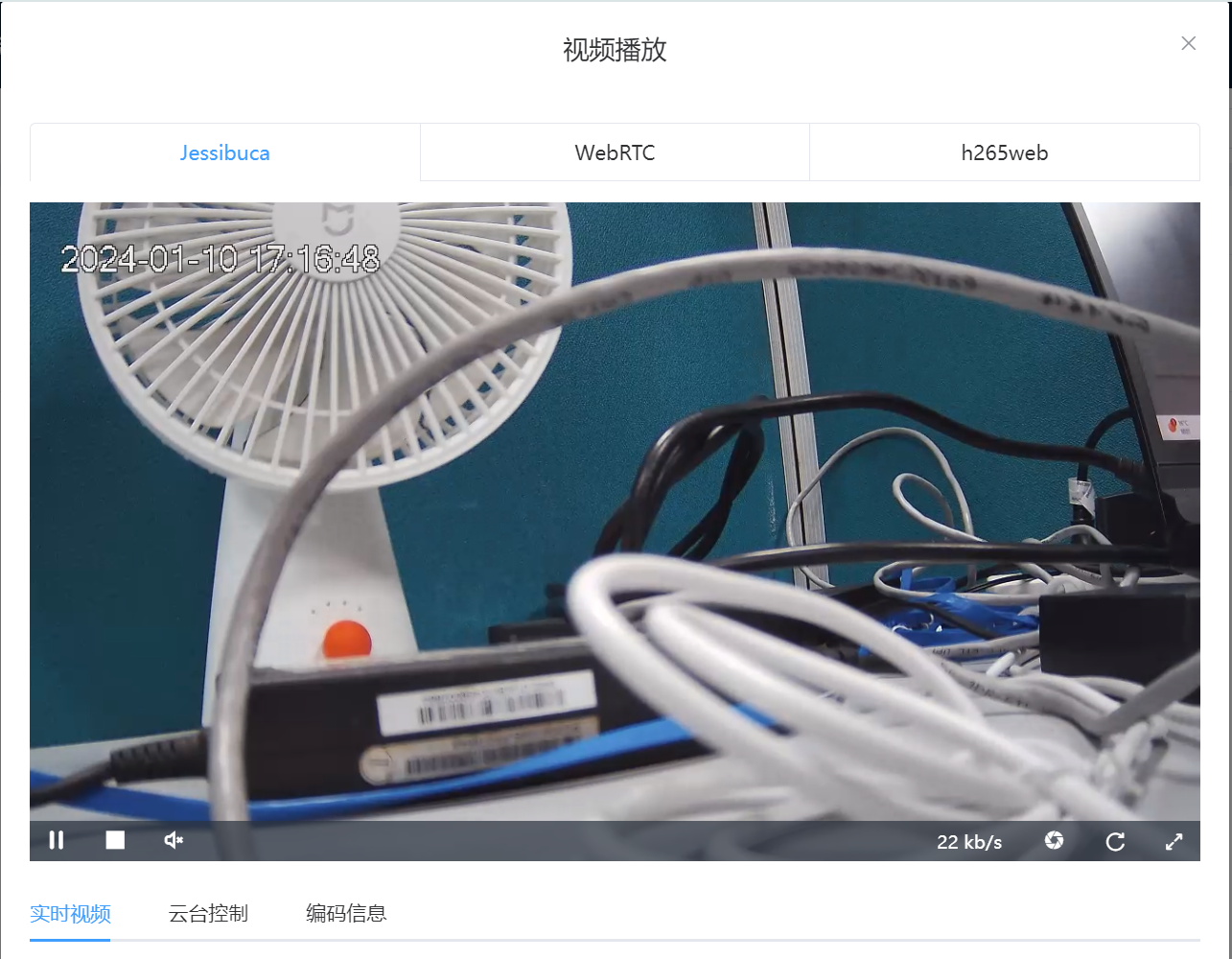
进入通道尝试点播

可以看到也是可以正常播放的
至此,基本的安装部署配置绑定设备已经完成,下面将进入wvp的学习
发表回复
要发表评论,您必须先登录。